Si buscas un tutorial de escala lineal en D3 (Data-Drive Documents o D3.js), la librería especializada en el dibujo y diseño de gráficas en la visualización de datos, ¡este post es ideal para ti!
Este proceso forma parte de la gran variedad de herramientas y alternativas para esquematizar los datos procesados de manera dinámica, efectiva e interactiva. Simplemente por ello, un data scientist necesita conocer cuál es la mejor opción para cada determinada visualización de datos.
Por este motivo, en este post ,te presentamos un breve tutorial de escala lineal en D3 (Data-Driven Documents) por medio del que podrás comprender cómo funciona esta herramienta en D3.js.
Antes de ver la escala lineal en D3
Antes de entrar en materia con el tutorial de escala lineal en D3, te recordamos que esta es una de las herramientas de Data-Driven Documents (D3.js) para generar una máxima personalización en el desarrollo de sus gráficas y demás representaciones visuales del procesamiento de los macrodatos. En este orden de ideas, gracias a este tipo de cuestiones, podrás adaptar la representación visual de los resultados según los intereses de los usuarios o de la empresa.
En definitiva, la escala en esta librería de diseño visual consiste en instaurar las dimensiones según las que se llevará a cabo la esquematización de los datos según el tamaño real de los objetos tratados, su adaptación al lienzo SVG (Scalable Vector Graphics) y el tipo de gráficos que se emplearán. Por ello, también cuenta con una herramienta muy funcional que te exponemos a continuación con un tutorial de escala lineal en D3 (Data-Driven Documents).
Tutorial de escala lineal en D3
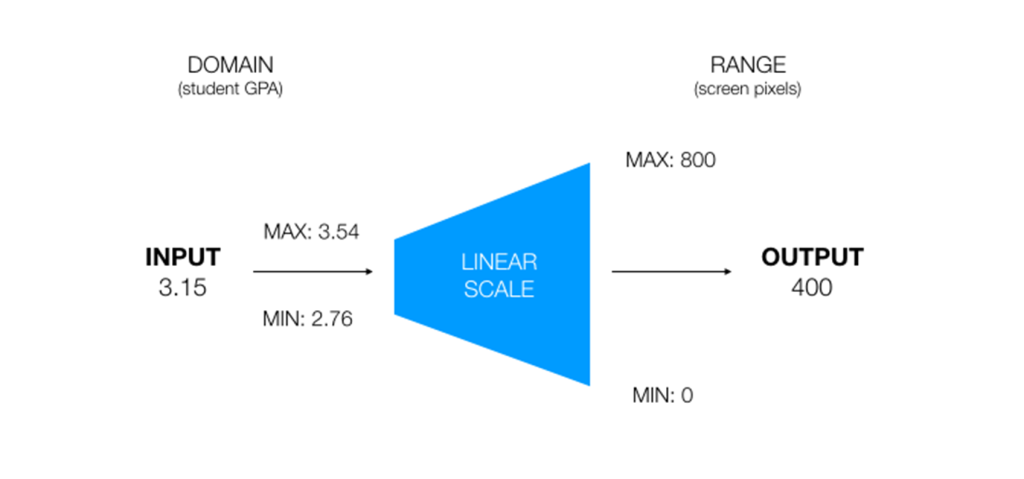
Para comprender el tutorial de escala lineal en D3 es necesario conocer cómo se lleva a cabo este proceso desde la teoría y partir de dos conceptos fundamentales: el dominio y el rango.
El dominio de escala en Data-Driven Documents se conoce como el input de la información a esquematizar en función del Promedio de Puntuaciones Numéricas (GPA). A partir de allí, D3.js establece el rango de los gráficos según la dimensión que se busque desarrollar.
En suma, el input posee unas medidas estándar en cuanto al máximo (3.54) y el mínimo (2.76); sin embargo, esto devendrá del procesamiento de los datos que se haya realizado con anterioridad, ya que el dominio de escala en D3 (Data-Driven Documents) depende el valor real de la cuestión que se vaya a esquematizar.
Por otra parte, el rango de escala en D3 (Data-Driven Documents) se establece como el output del proceso en función de los píxeles de pantalla (screen pixels), puesto que la escala lineal transforma los valores numéricos del dominio en los píxeles de la visualización. Además, este cuenta con unas medidas estándares de un máximo de 800 y un mínimo de 0.
En esto consiste la escala lineal de D3.js, con la que se modifican lo valores de manera lineal, es decir, lo que aumenta en un input aumenta igualmente en el output. En definitiva, la función de escala lineal lo que consigue es que se transformen unos valores a otros que corresponden según la distancia que se maneje.

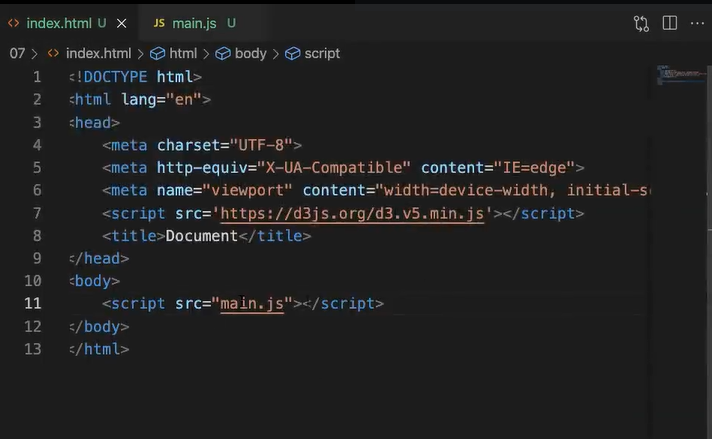
Para crear una escala lineal en D3 tendrás que agregar el link CSS, el script, el div y un script source en la consola de JavaScript. Deberás crearlo todo, si aún no está creado, y guardarlo.

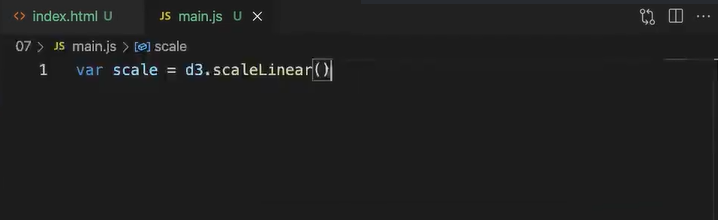
Posteriormente, en el main.js deberás añadir la variable de escala de la siguiente manera: var scale = d3.scaleLinear().

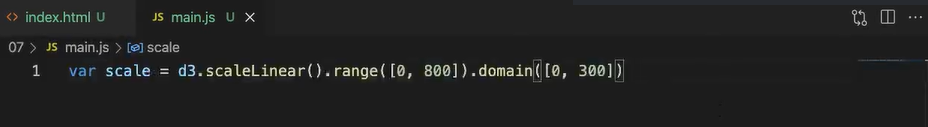
A continuación, tendrás que establecer el dominio y el rango con el que se trabajará en la gráfica que buscas desarrollar:

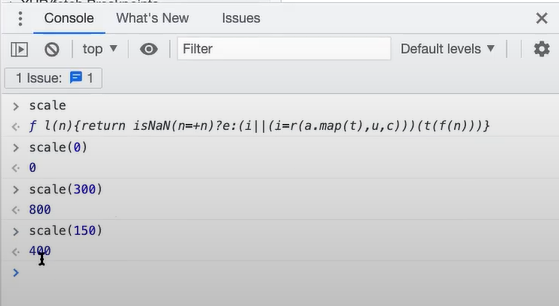
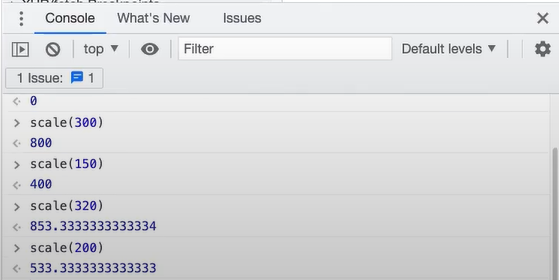
Finalmente, como último paso en el tutorial de escala lineal en D3 (Data-Driven Documents), tendrás que dirigirte a la consola de la librería de D3.js y establecer la siguiente sintaxis como comando:

Como notarás, los valores prestablecidos en JavaScript se han enviado a la consola y llevan a cabo la resolución de la escala lineal según lo establecido en el dominio y el rango que se ha considerado.

Ten en cuenta
Para llevar a la práctica el tutorial de escala lineal en D3 (Data-Driven Documents), debes tener en cuenta las operaciones de los array, puesto que estas también influyen en su desarrollo.
- d3.max(array): recibe un array de x posiciones y, después, devuelve el valor máximo que encuentra en el array.
- d3.min(array): consiste en recibir un array de x posiciones y, posteriormente, devuelve el valor mínimo que se encuentra en el array.
- d3.extent(array): esta opción recibe un array de x posiciones y, a continuación, devuelve un array de dos posiciones con el mínimo en la primera posición y el máximo en la segunda.
En el desarrollo de este post te hemos expuesto un breve tutorial de escala lineal en D3 (Data-Drive Documents), sin embargo, dicho proceso es solo una de las numerosas herramientas que ofrece esta librería de diseño visual para llevar a cabo una esquematización adecuada del procesamiento de los datos.
Si quieres aprender mucho más sobre el tema, te aconsejamos inscribirte en nuestro Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning. En esta formación intensiva te enseñaremos los fundamentos del aprendizaje automático con énfasis en algoritmos de clasificación y regresión dentro del Machine Learning. En suma, aprenderás a profundizar en el análisis de los datos mediante el reporting, te familiarizarás con un ecosistema de desarrollo y aprenderás a extraer el conocimiento a través de grandes volúmenes de datos. En menos de nueve meses, serás capaz de conocer las ventajas e inconvenientes de los algoritmos analizados. ¡Inscríbete y continúa aprendiendo sobre Big Data!











