Una de las formas más fáciles de dar vida a tu sitio web es agregando un fondo de color en HTML, esto te permite, con solo unos pasos, transformar una página simple y aburrida en un sitio visualmente atractivo y que vaya alineado con tu marca, porque, aunque no lo creas, el color influye muchísimo en la perspectiva de marca que tienes.
Hoy te mostraremos cómo agregar un fondo de color en HTML en ti sitio web. ¡Sigue los pasos!
Formas de agregar un fondo de color en HTML
Para agregar un fondo de color en HTML tienes diversos métodos que puedes usar. Veamos los más comunes y su implementación:
Usando el atributo style en HTML
La forma más sencilla y directa de agregar un fondo de color a un elemento en HTML es utilizando el atributo style dentro de la etiqueta de apertura. Veamos cuáles son las maneras de lograr esto:
- Con un código de color hexadecimal
El método más popular es usar un código hexadecimal, que es un formato de seis dígitos precedido por un #.
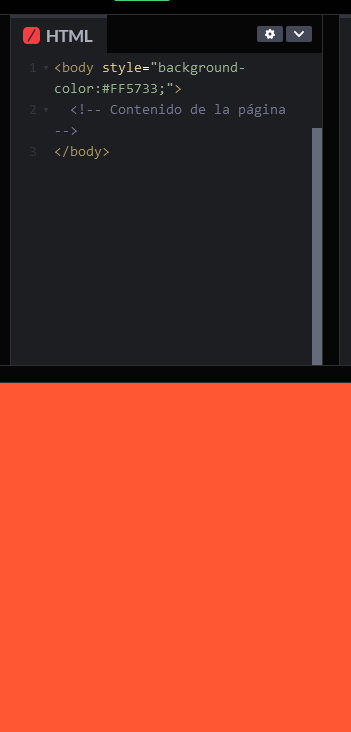
<body style="background-color:#FF5733;">
<!-- Contenido de la página -->
</body>El único cambio que veríamos reflejado sería el color del fondo sólido:

- Con nombres de colores HTML
Otra opción es usar nombres de colores predefinidos en HTML, como red, blue, green, etc.
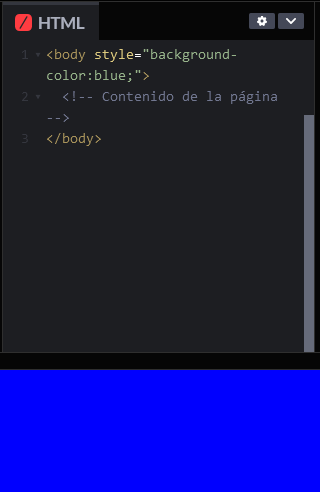
<body style="background-color:blue;">
<!-- Contenido de la página -->
</body>Quedaría así:

- Con valores RGB
Si prefieres trabajar con el modelo RGB (Red, Green, Blue), puedes especificar los valores de cada componente.
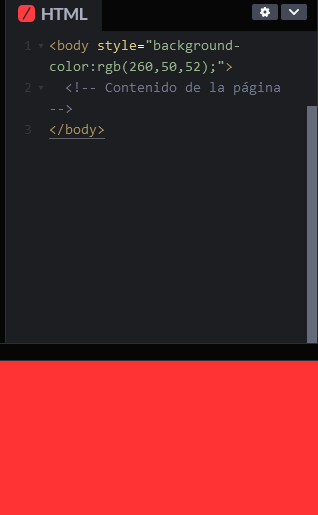
<body style="background-color:rgb(260,50,52);">
<!-- Contenido de la página -->
</body>El resultado:

- Con valores RGBA para opacidad
El formato RGBA es similar al RGB, pero incluye un cuarto valor de colores en programación que controla la opacidad del color.
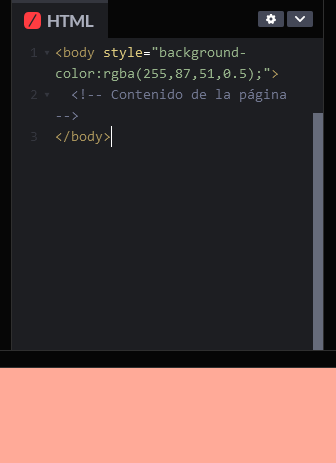
<body style="background-color:rgba(255,87,51,0.5);">
<!-- Contenido de la página -->
</body>El resultado quedaría así:

- Con valores HSL
El modelo HSL (Hue, Saturation, Lightness) es una alternativa al RGB, ideal para quienes trabajan con diseño gráfico.
<body style="background-color:hsl(14,100%,60%);">
<!-- Contenido de la página -->
</body>
Uso de CSS para obtener un mejor control
Aunque el uso del atributo style es simple, usar CSS para el color te brinda más flexibilidad y mantiene tu código HTML limpio y organizado.
- Fondo de color en el
bodycon CSS
Puedes definir el color de fondo del cuerpo de la página directamente en tu archivo CSS:
body {
background-color: #FF5733;
}
- Aplicar un fondo de color a elementos específicos
Para aplicar un color de fondo a un elemento en particular, como un div o una tabla, puedes hacer algo similar:
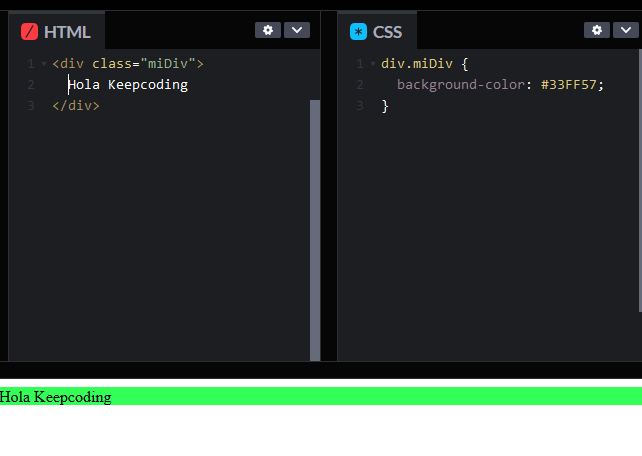
div.miDiv {
background-color: #33FF57;
}Luego, en tu HTML, asegúrate de asignar la clase miDiv al elemento:
<div class="miDiv">
<!-- Contenido -->
</div>
Crear degradados de color de fondo
Los degradados son una excelente manera de agregar profundidad a tu diseño. Con CSS, puedes crear degradados lineales o radiales.
- Degradado lineal
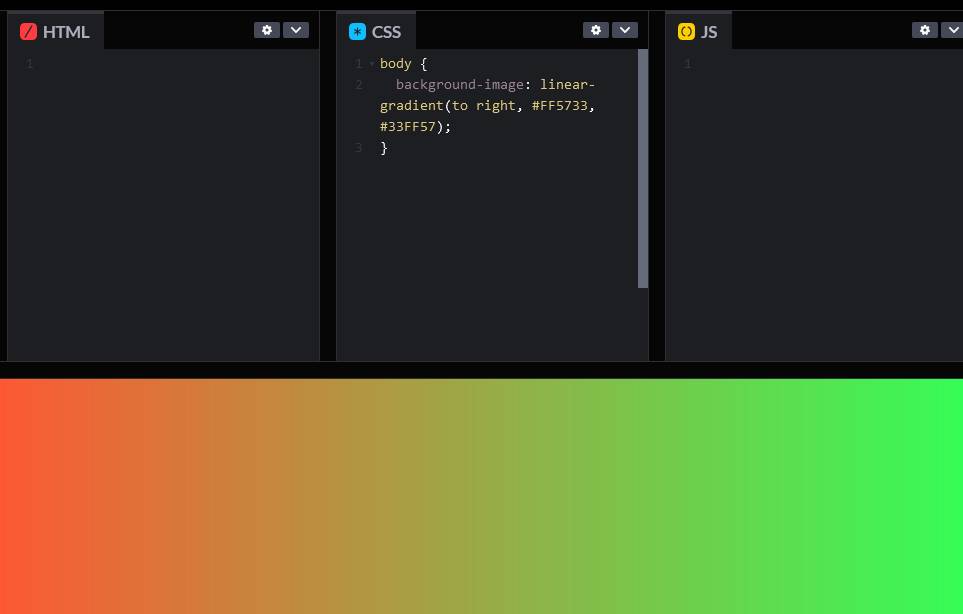
Para un degradado que va de un color a otro en una dirección específica, usa linear-gradient:
body {
background-image: linear-gradient(to right, #FF5733, #33FF57);
}
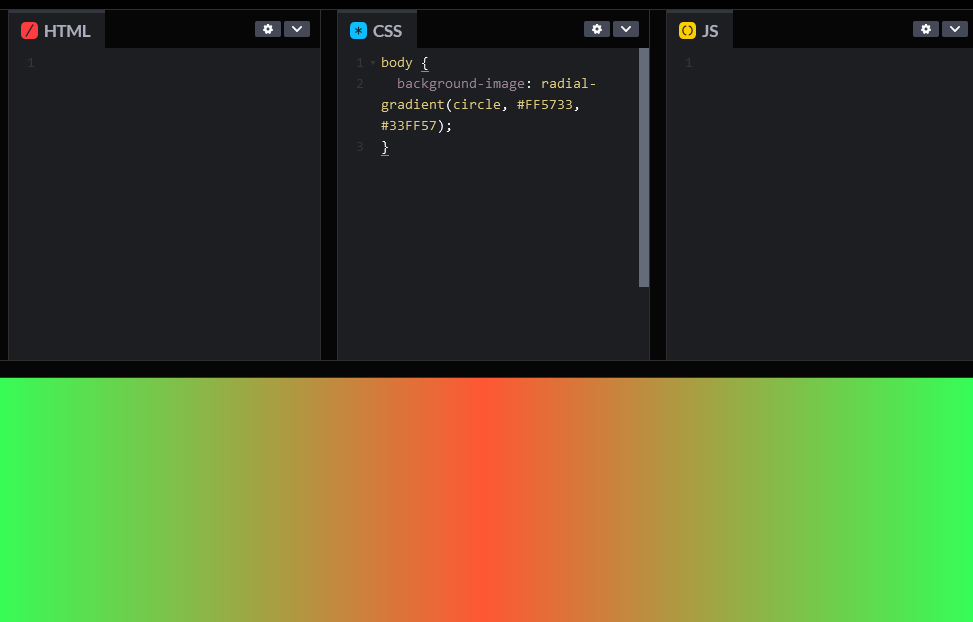
- Degradado radial
Para un degradado que se expande desde un punto central, usa radial-gradient:
body {
background-image: radial-gradient(circle, #FF5733, #33FF57);
}
Ejemplos de uso
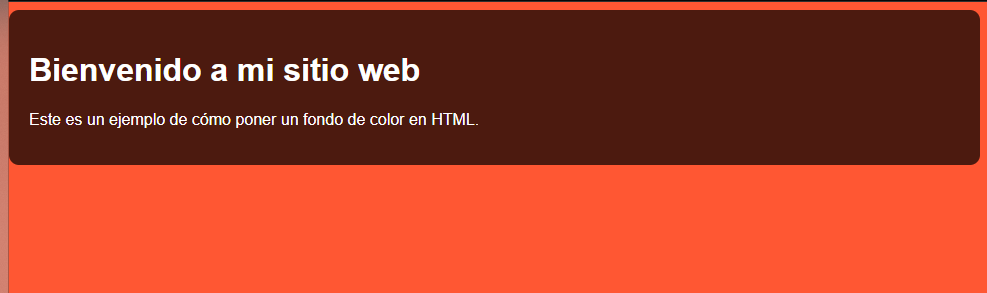
Aquí te dejo un ejemplo completo utilizando HTML y CSS para aplicar un fondo de color en una página:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejemplo de fondo de color en HTML</title>
<style>
body {
background-color: #FF5733;
color: white;
font-family: Arial, sans-serif;
}
.contenido {
background-color: rgba(0,0,0,0.7);
padding: 20px;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="contenido">
<h1>Bienvenido a mi sitio web</h1>
<p>Este es un ejemplo de cómo poner un fondo de color en HTML.</p>
</div>
</body>
</html>Este código crea una página con un fondo de color naranja y un bloque de contenido semitransparente para mejorar la legibilidad. Así queda el resultado:

Ahora sabes cómo poner fondo de color en HTML. Puedes seguir practicando y perfeccionando tus habilidades en diseño web con el bootcamp de programación web que Keepcoding ha creado para ti, en el cual adquirirás todos los elementos necesarios que te servirán para conseguir tu primer gran empleo en el mercado tech y obtener grandes remuneraciones económicas. ¡No esperes más para cumplir tu sueño!







